Using contrasting colours is an easy way to make your content more accessible. Colour-blind people will be able to access your content. People with other visual disabilities will also find it more readable.
When you create a social post or any other digital resource for your audience keep this in mind. You’ll be improving the accessibility of your online presence.
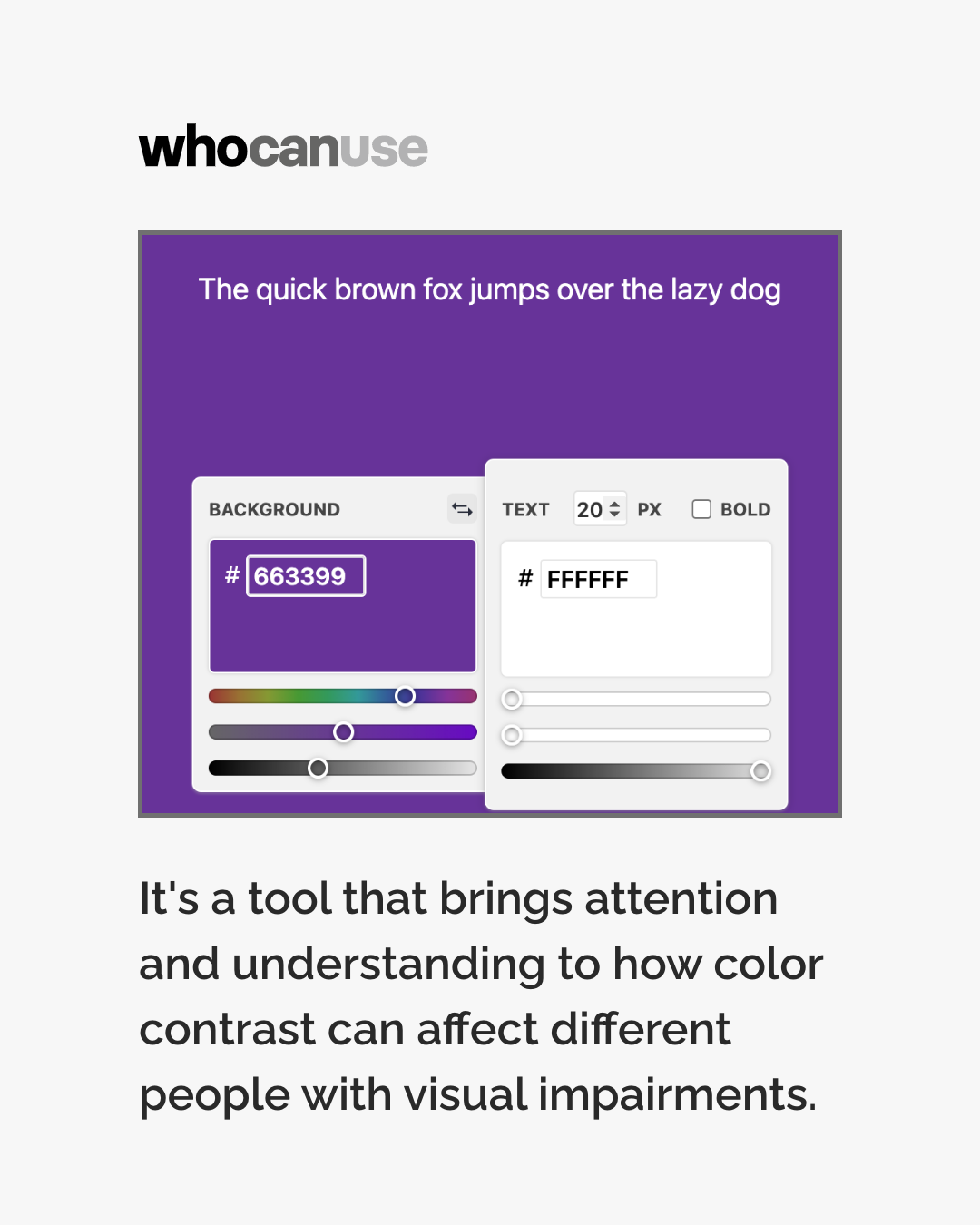
In this post, we explore the WhoCanUse tool. We look at how useful it could be in helping you identify accessible colour combinations. When you find a good combination you can use it with confidence for your content!
Accessible content in action

To explore this we review the colours used in an Instagram post by @bbccreative

We looked at the colour combination used in the BBC Creative post with a tool from WhoCanUse. The tool lets you enter your colour combination.

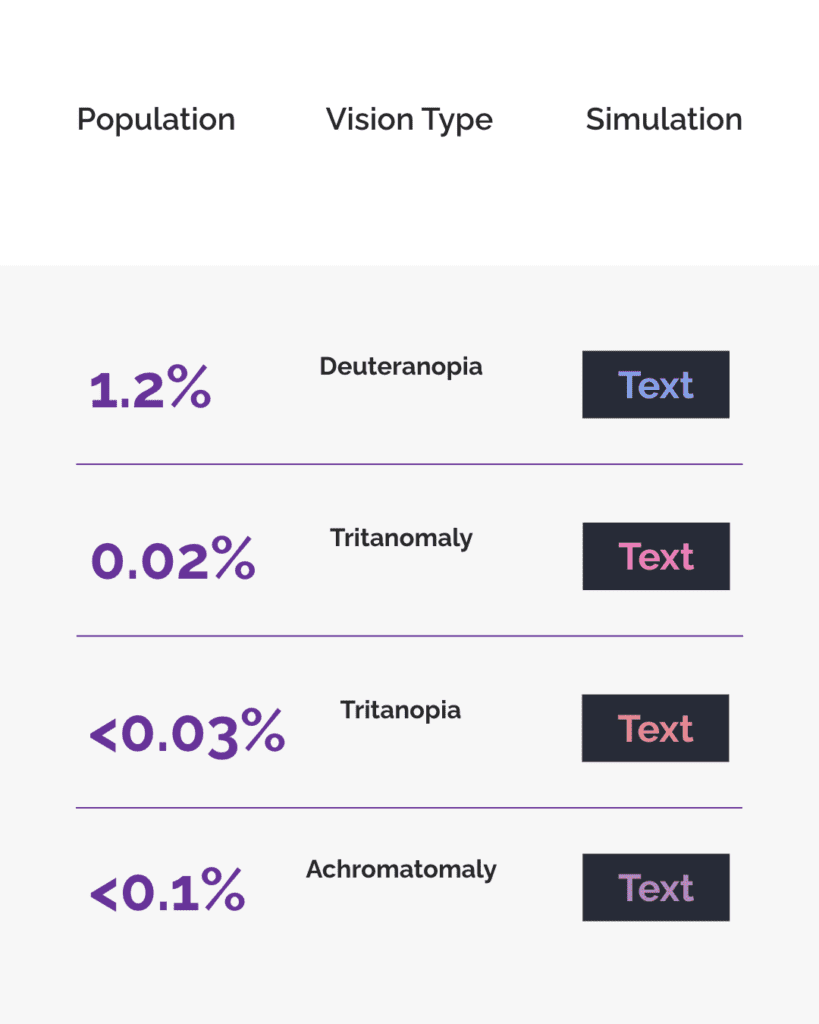
It will then show you how the combination appears to people with different types of vision. It also lets you know what percentage of the population has each vision type.



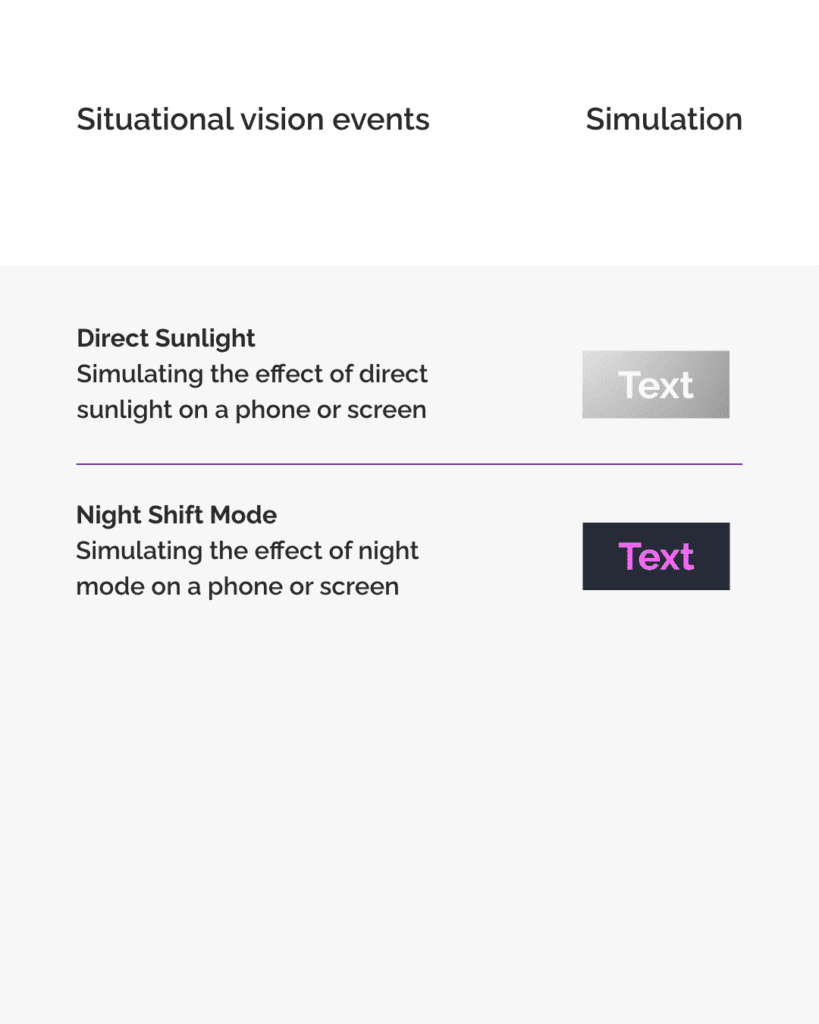
The tool also shows how the combination works in different situations and environments. You can see how well the combination will stand up in direct sunlight. WeCanUse also shows how the colours will look on a phone in night mode.

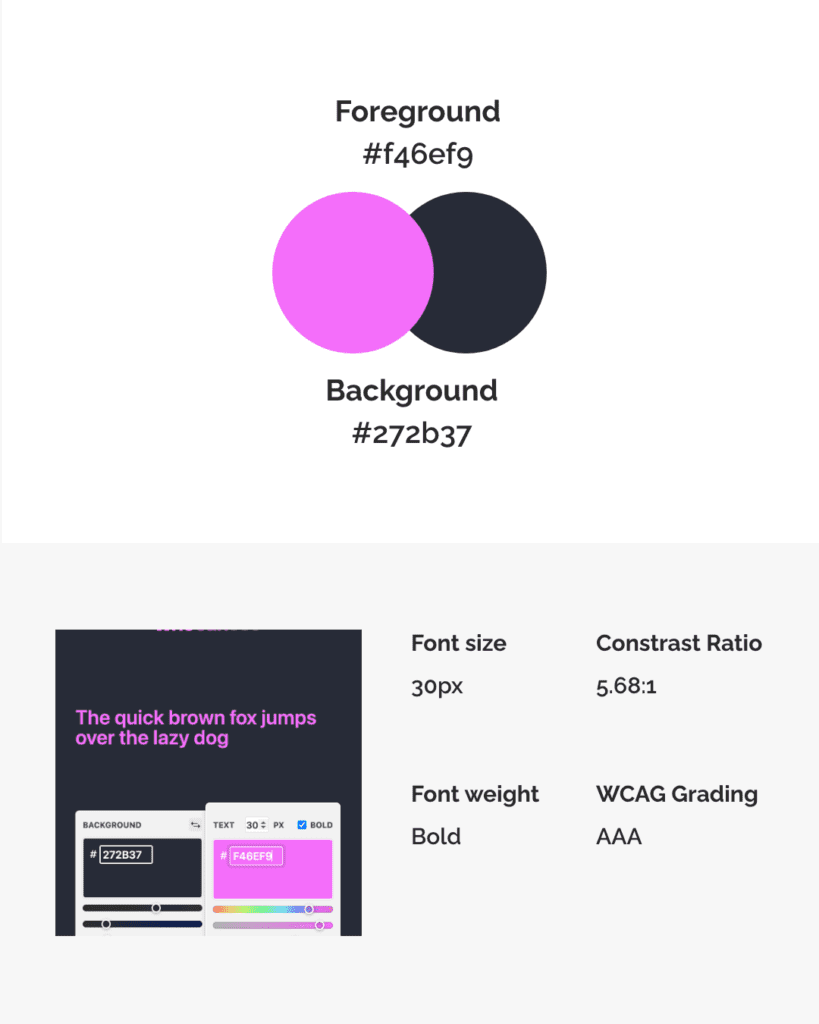
The tool shows us that the BBC’s post uses a high contrast ratio and meets the WCAG AAA standards.
Because BBC Creative used colours that contrast well the image is readable for many. It’s also readable in different situations and environments.

The post by BBC Creative is a good example of using contrasting colours to make posts accessible.
When creating content for digital spaces make sure you use contrasting colours. You can use the WhoCanUse tool to check who will be able to pick out the colours. Enter the colour codes to check the combination. If you don’t know the colour code you can use a tool like ColorPicker to find the code.
How to make sure your colour choices are accessible
By doing this you’ll be helping make your content and the internet as a whole more accessible to more people. Great job!
We hope you found this post helpful.
You can get early access to all our tips when you join we’re all human as a member and supporter. Check out our membership options here. They include access to exclusive resources to support you, plus cool anti-ableist merch!

