We need to consider how to set up images so they don’t cause slow load times. This tool enables you to compress images without losing quality.
Category: Resources
-
Type Scale
Generate modular scales to find the perfect Type size for different components.
-
Designing accessible content: typography, font styling, & structure
Ensure you design your typography to be accessible to people with various needs.
-
Fonts don’t matter
Hampus Sethfors explains what typography choices really matter to making your design readable & accessible.
-
PX to EM
This resource shows how font sizes in pixels compare to point sizes.
-
More Meaningful Typography
Tim Brown explains how to create a modular scale for web design.
-
Your Body Text Is Too Small
Xtian Miller explains why many websites should increase the size of their body text to better serve readers.
-

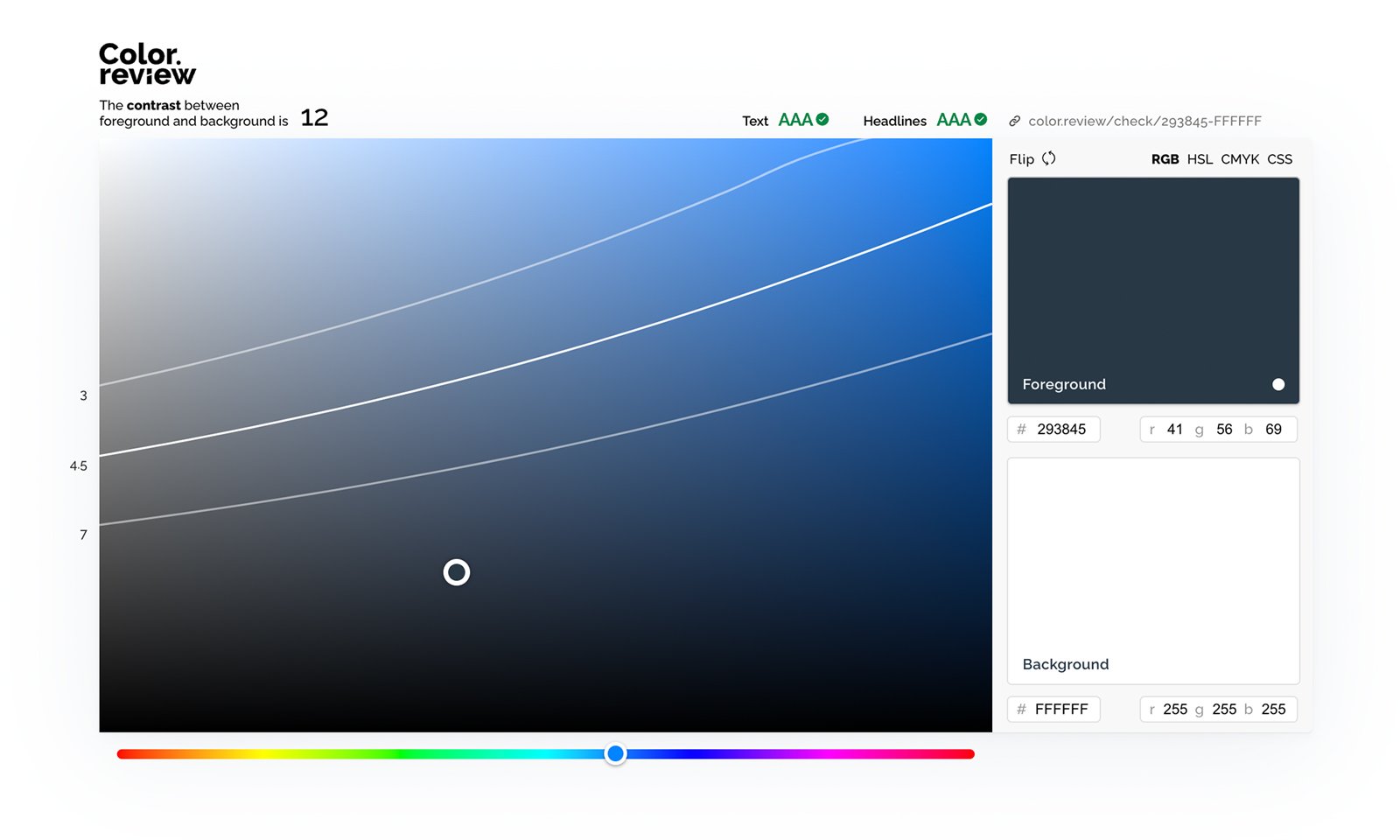
Color Review
Test different colour contrasts to make your website accessible to the 217 million people living with visual impairment.
-

Toptal
Type in the URL of any webpage. You can check how people who have different types of color blindness will see it.
-

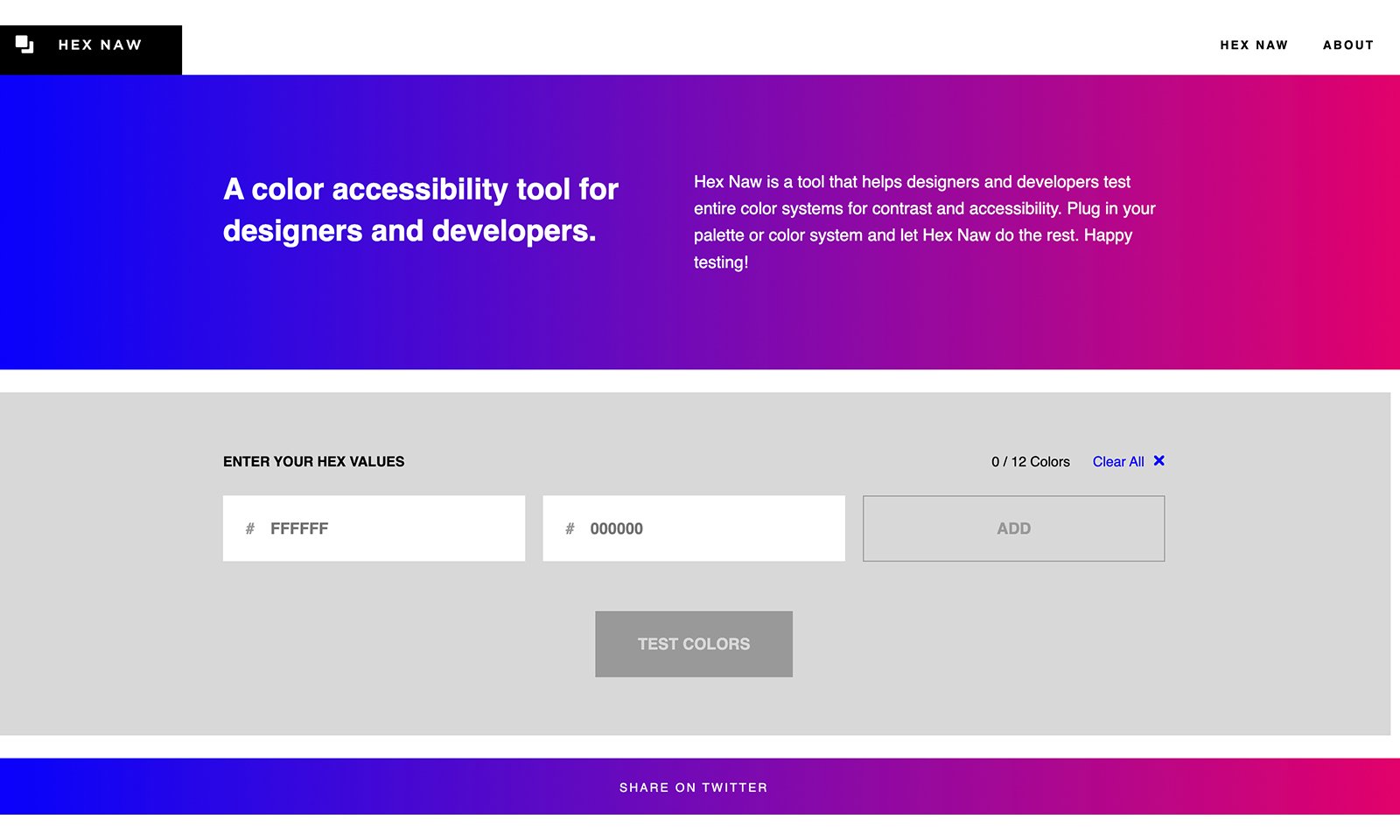
HEX NAW
Test 3 to 12 colors in combination. This tool gives the combinations a simple Yeah or Naw. You will know which ones are good to use!

